Se vogliamo farci conoscere sul web dobbiamo imparare a conoscere a fondo quali sono gli strumenti che si usano per la pubblicazione di testi ed immagini, quali sono le risorse che ci permettono di pubblicare, di comunicare al meglio i nostri progetti.
Riguardo ai testi ci sarebbe molto da dire. Ogni medium ha le proprie regole, e ciò che vale per la carta stampata non vale per la TV e certamente non vale per il web. Per ora rimandiamo soltanto a una delle risorse storiche sull’argomento, una lettura piacevole e utile che consigliamo a tutti: il mestiere di scrivere.com.
Concentriamoci invece sulle immagini.
Come vedremo, esistono molte risorse gratuite dove pubblicare le nostre immagini sul web. Non le considerate un sistema per conservare le foto di famiglia, o non solo quello. Se le usiamo con intelligenza e metodo, ci possono aiutare nella pratica quotidiana e possono servire a farci pubblicità. Ecco un paio di casi.
Quando ci chiedono di inviare o lasciare un portfolio lavori, NON lasciamo disegni in giro, NON inviamo immagini ad alta risoluzione. Invitiamo il nostro interlocutore a visitare la pagina dove avremo pubblicato le foto dei nostri progetti. Belle, efficaci, ma non riutilizzabili.
Se un cliente ci chiede l’ultima versione del progetto, non mandiamogli il rendering, ma spediamogli il link alla pagina del suo progetto, dove avremo pubblicato l’ultima ipotesi. Darà senz’altro un occhiata anche alle altre realizzazioni, e ci saremo fatti pubblicità.
Trucchi e suggerimenti per ottimizzare le immagini per il web.
Una delle regole d’oro del web è quella di non far aspettare troppo il lettore. Una pagina “lenta” è una pagina che non verrà mai letta da nessuno. Nella maggioranza dei casi la colpa è delle immagini non ottimizzate per il web.
Anni di consuetudine alla stampa su carta ci hanno abituato a produrre immagini alla qualità massima, o forse a non curarci troppo della dimensione in byte dei file che produciamo. Bulimia dello spazio disco. Schede grafiche sempre più performanti, capienza degli hard disk in Terabyte, fotocamere da trilioni di megapixel. Scordatevi tutto questo.
Sul web la parola d’ordine è ottimizzare, e il motivo è semplice: la velocità di trasmissione della vostra immagine è proporzionale alla sua dimensione in byte. E con la qualità delle nostre Reti dati non c’è molto da scialare.
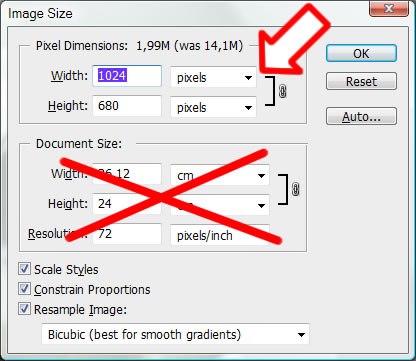
Quanti dpi …?
Sul web non esistono i dpi (dots per inch = punti per pollice). È una convenzione che serve per tradurre i pixel in pollici. Una immagine larga 3000 pixel stampata a 300 dpi verrà grande 10″ = 25.4 centimetri.
Sul web le immagini vanno su un video, quindi NON si stampano, e quindi i dpi non contano. Contano solo i pixel.

… e allora, quanti pixel?
Dipende dai monitor. La risoluzione più comune dei monitor oggi in uso è il 1280×800 pixel, seguono il 1024×768, il 1280×1024, il 1440×900. Queste 4 risoluzioni costituiscono l’80% del totale.
Questo vuol dire che, oggi, quando pensiamo a una immagine destinata al web, non ha senso salvarla più grande di 1024/1280 pixel di larghezza e 800/900 di altezza. Sempre che la si voglia guardare a tutto schermo. Altrimenti è anche meno e dipende da quanti pixel è larga la pagina che andrà ad ospitare quell’immagine.
Immagini più grandi vengono comunque adattate (male) alla risoluzione massima dei monitor, e richiedono un tempo più lungo (e inutile) di caricamento.
Peso vs. Qualità
Esiste un altro parametro da considerare, forse il più importante, ed è la qualità dell’immagine. Un’immagine destinata al web va salvata utilizzando procedure o software appositamente concepiti per ottimizzare quell’immagine per il web, che sfruttano dei particolari algoritmi di compressione.
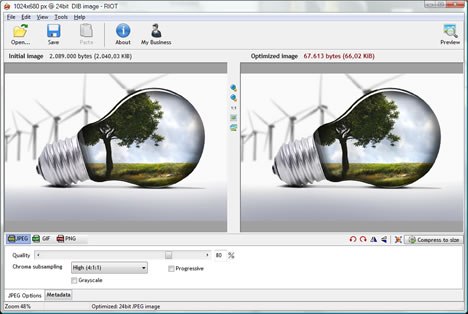
Si tratta di trovare il giusto compromesso fra una dimensione in byte accettabile, il “peso” dell’immagine, e la qualità ottimale del risultato. Esistono dei software che permettono di simulare il risultato finale per consentirci di valutare l’eventuale decadimento dell’immagine. Mediamente hanno tutti lo stesso funzionamento: a sinistra l’immagine allo stato iniziale, mentre a destra quella ottimizzata. Analogamente viene visualizzato il peso dell’immagine prima e dopo la cura.

software ad-hoc
Esistono dei software fatti apposta per ottimizzare le imagini per il web. Il più diffuso fra gli architetti è senz’altro Photoshop, o meglio l’opzione “Salva per il web” del menu file, e c’è anche Adobe Fireworks. Ma esistono anche delle ottime alternative gratuite, come RIOT – Radical Image Optimization Tool, un piccolo software davvero completo, che si può mettere su una penna USB senza installazione, e altrettanto pratico da usare: si apre il programma, si trascina il file sul riquadro di sinistra, si fanno le prove necessarie e si salva il risultato.
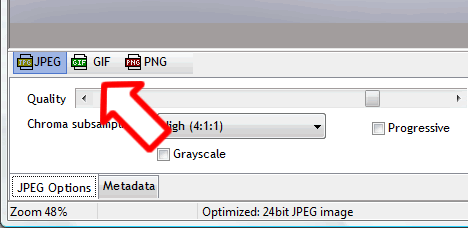
Da notare un particolare della pulsantiera di RIOT.

A differenza del resto del mondo, le uniche 3 opzioni di salvataggio possibili per il web sono il JPEG, il GIF e il PNG. Il JPEG è il formato più indicato per le foto o per la grafica con tinte sfumate. Gli altri due (GIF e PNG) per la grafica con tinte piatte, o disegni al tratto. Ma non fidatevi ciecamente di questa indicazione generica: fate delle prove.
Le immagini, i motori di ricerca, e come denominare i file
Last but not least, riteniamo sia dovuto un cenno al come le nostre immagini vengono reperite sul web. Se il nostro obiettivo è “farci conoscere sul web”, non possiamo tralasciare il discorso dei motori di ricerca, o meglio di come Google tenta di interpretare il contenuto delle immagini.
Un motore di ricerca, NON è in grado di interpretare un’immagine, almeno non nel senso che intendiamo comunemente. E figuriamoci un’animazione Flash o un video, ma questo è un altro discorso.
Memorizza però qualsiasi testo venga associato a quell’immagine. Tiene conto delle parole che sono nella stessa pagina di quella foto, ipotizzando che un testo scritto immediatamente possa essere una didascalia. Ma sono ipotesi. Di certo il nome del file di quell’immagine significa più di tutto il resto.
“Le parole sono importanti“, e sul web anche i nomi dei file possono essere di grande aiuto. Evitiamo quindi di chiamare quei file “foto 1.jpg” o “vista dal basso.png”. Molto più utile: “Milano-Piazza-Duomo-Planimetria-Generale.jpg”. Google vi ringrazierà mostrando la vostra immagine prima di altre più anonime.
Se il nostro obiettivo è di raggiungere un pubblico internazionale usiamo l’inglese.
Un’ultima accortezza. NON usate spazi o simboli o caratteri accentati nei nomi dei file. Solo lettere non accentate, numeri e trattini. Ancora per qualche anno.
Dove pubblicare le nostre immagini sul web
C’è l’imbarazzo della scelta. Si tratta di risorse assolutamente gratuite e visitate da tutto il mondo del web. Siamo certi di scordarne tantissimi, ce ne scusiamo.
Flickr – in assoluto ad oggi il più diffuso sito web di condivisione di fotografie. , Ranking Google altissimo, quindi una grande popolarità per le nostre immagini. Ciascun album fotografico può corrispondere a un lavoro, un progetto, una tesi di laurea. C’è modo di aggiungere testi, didascalie, commenti, link.
Imageshack – come Rapidshare per i file, Ishack è il sistema più veloce per condividere un’immagine. Non ci sono registrazioni da fare. Si carica il file e si ottiene un indirizzo web da utilizzare su una mail o su una pagina web.
Issuu – è il sistema meno ortodosso, ma forse il più accattivante. Le vostre foto diventano una rivista da sfogliare. Posso caricare direttamente dei PDF.
Wikipedia – e perché no? Se i contenuti che vogliamo diffondere rispettano le linee guida e la wikiquette, perché non dovremmo ambire a vederle pubblicate sulla più grande enciclopedia del mondo?
Facebook – finché è di moda, perché non sfruttarlo? Anche se non durerà a lungo (le ultime parole famose… 🙂
